この記事のまとめ!
- WordPressのコメント設定カスタマイズ方法についてご紹介!
- コメント入力欄をカスタマイズすることで入力手順を簡素化!
- 必要に応じて入力情報を自由にカスタマイズしよう!
こんにちは、ロータスです。
先日、自分のブログの文章チェックをしていた際、普段は見ない記事下のコメント欄にいろいろな入力項目があることに気付きました。

コメントを入力してもらいたいと思っても、投稿に手間がかかりすぎる、、、
このコメント設定は早く変えておかないと・・・
今回は記事に対するコメントを書いてもらいやすくするために、Wordpressのコメント欄のカスタマイズを行いました。
※今までのWordPressレビューはこちら!
はじめに
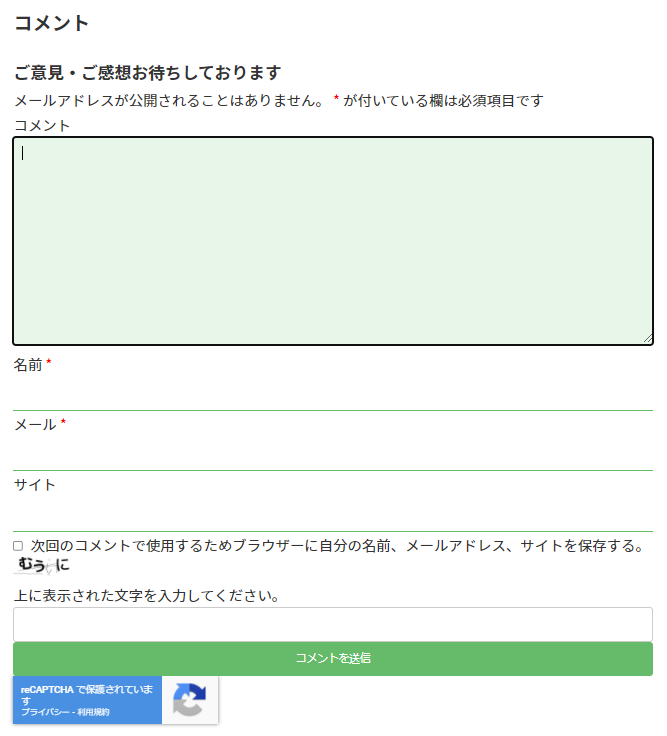
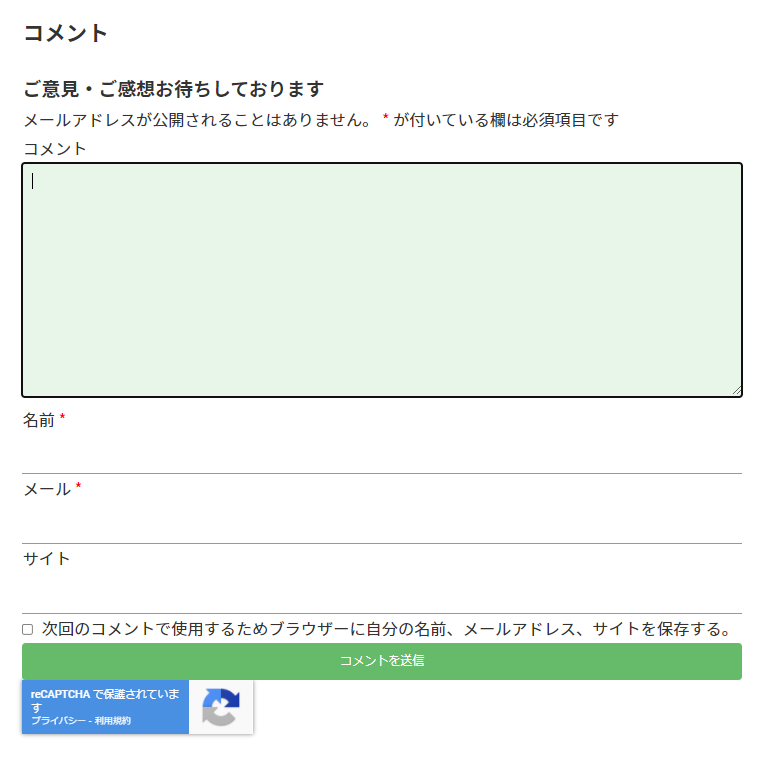
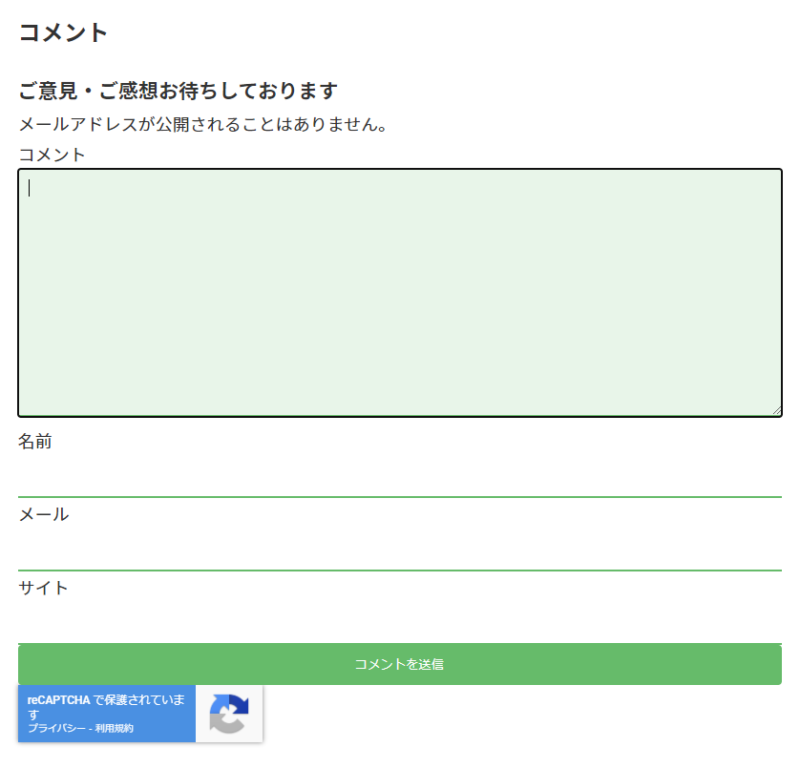
現状のコメント欄はこんな感じです。


必須項目多すぎ、入力項目多すぎ、Cookie保存促しすぎ、送信前のセキュリティ厳しすぎ・・・
この状態から一つずつ自分の希望に沿ったカスタマイズを行っていきます。
設定方法
セキュリティ設定解除
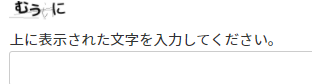
最初はこの文字列を入力するセキュリティ設定を無くしたいと思います。

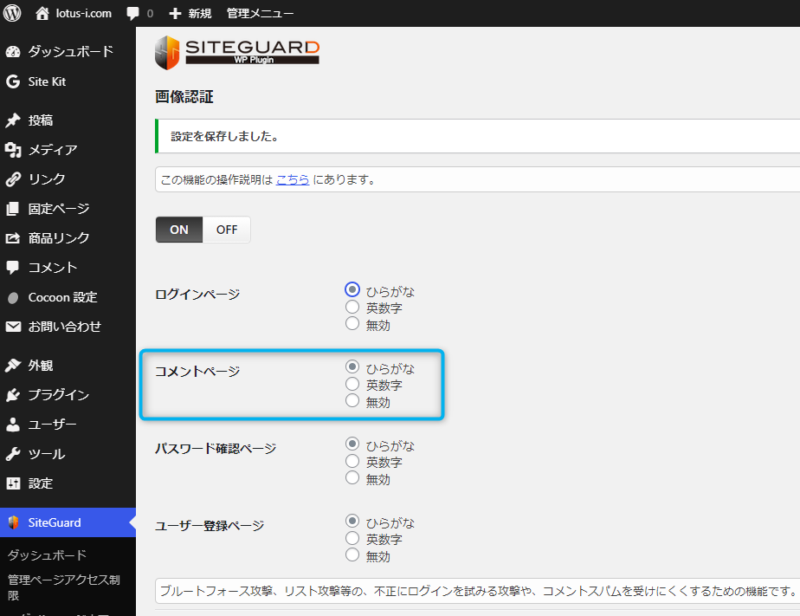
コメント送信前の文字列入力設定は、SiteGuard内の画像認証設定の中にありました。
ここのコメントページ設定を『ひらがな』から『無効』に変更し、設定を保存します。

これでキレイに文字入力画面が消えました。

必須項目・保存設定解除
次は必須項目の解除と情報保存部分の削除を行います。

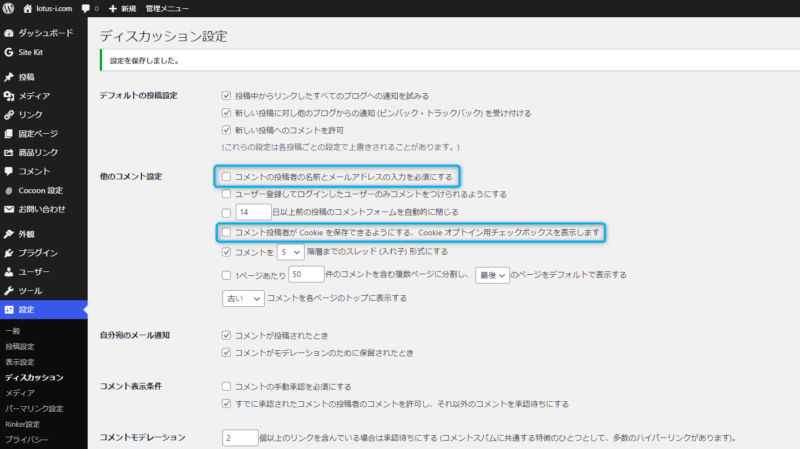
この設定はWordpressの『設定』→『ディスカッション』の中にありました。
『他のコメント設定』から以下のチェックを外し、設定を保存します。
- コメントの投稿者の名前とメールアドレスの入力を必須にする
- コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します

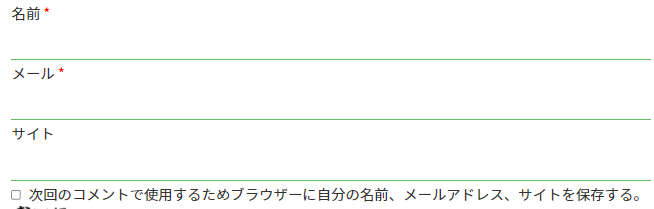
必須項目部分とCookieの保存が消えてとてもスッキリしました。

入力項目省略
最後に入力項目を減らします。

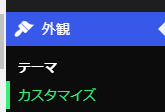
WordPressの『外観』→『カスタマイズ』を選択します。

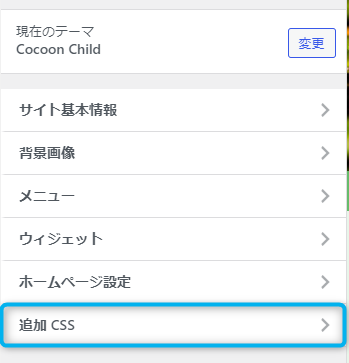
ブログの設定画面になるので『追加CSS』を選択します。

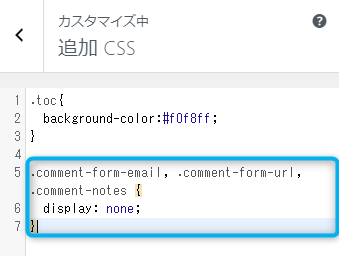
追加CSSに以下の文字列を入力します。
.comment-form-email, .comment-form-url, .comment-notes {
display: none;
}


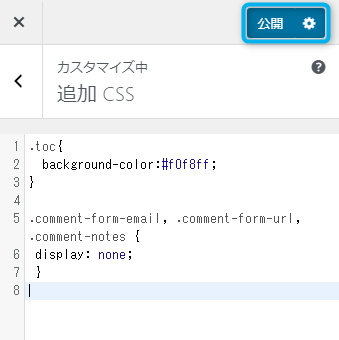
入力が完了したら、『公開』を押下します。

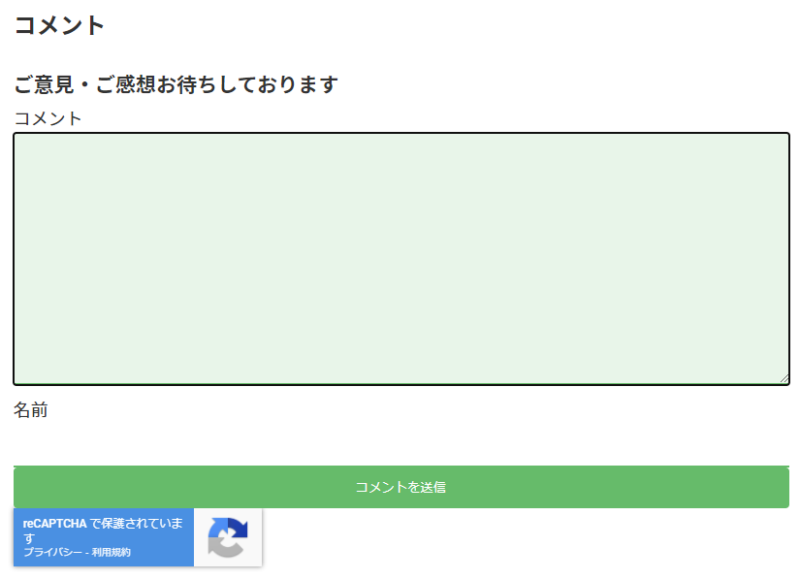
メールとウェブサイトの入力が消え、とてもスッキリしました。
今後直したい部分として、コメント入力部でマウスをクリックしてキーボード入力状態にしないと壁紙の白と入力部が一体化して入力枠が見えない・・・
これはちょっとコメントを入力時には視覚的に利用しづらいかなと思っています。
まとめ(必要な情報のみ表示してユーザビリティを向上しよう!)
今回、コメント部分のカスタマイズを行ってみました。
ご質問等あればこの記事のコメント欄へ入力いただければ、コメント返信させていただきます!
メールアドレスの入力フォームは省いてしまったので、もし個別のお問い合わせがございましたらお問合せフォームからご連絡いただけると幸いです。

Twitter/Instagramもやっているのでぜひ登録をお願いします!
ではまた!!






コメント