この記事のまとめ!
- WordPressのプラグインShow Article Mapの導入レビュー
- Show Article Mapをインストールするとブログの内部リンクや記事同士の構造を簡単に見える化!
- ページ表示までにいろいろ試行錯誤した問題点の対処方法についてもご説明!
- テーマ「Cocoon」を使っている場合には注意事項あり!
2021年5月からブログを書き始めて早1年3ヶ月・・・
記事の本数も250本を超えましたが、まだまだ本格的に取り組んでいると言うほど時間を割けておらず、習熟度も・・・という状態です。
そんな弱小ブロガーでもアクセス数を増やすために最近分かってきた大事なことは、「1.Googleインデックス登録、2.記事のリライト、3.内部リンクを増やす」です!
1.については記事の作成・更新毎にGoogle Search Consoleから登録、2.については適宜更新、3.については意識して記事内に関連記事をリンクするようにしています。
3.の内部リンクに関しては記事が増えてくると、どこにどうリンクを張ったのかを忘れがちになります。
そこで内部リンクをどう管理すればいいのかと思っていたところ、WordPressのプラグイン「Show Article Map」というものを導入すると内部リングの可視化ができる!らしいのでさっそく導入してみました!
※今までのWordPressレビューはこちら!
まずはダウンロード!
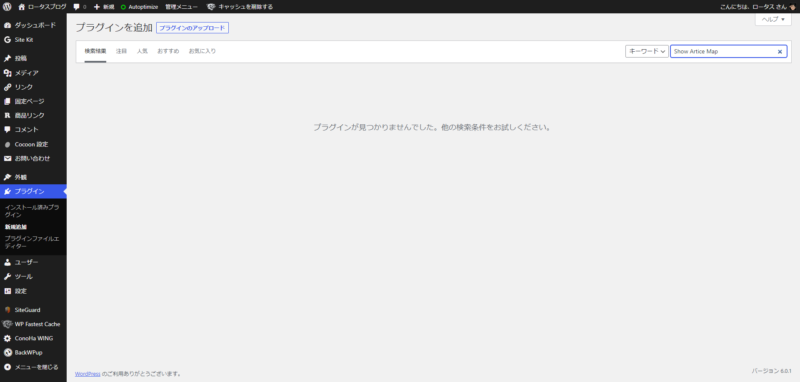
WordPress管理画面からプラグインを検索すると見つからない!
「Show Article Map」はWordPressの公式プラグインではないので、作者のページから入手が必要のようです。

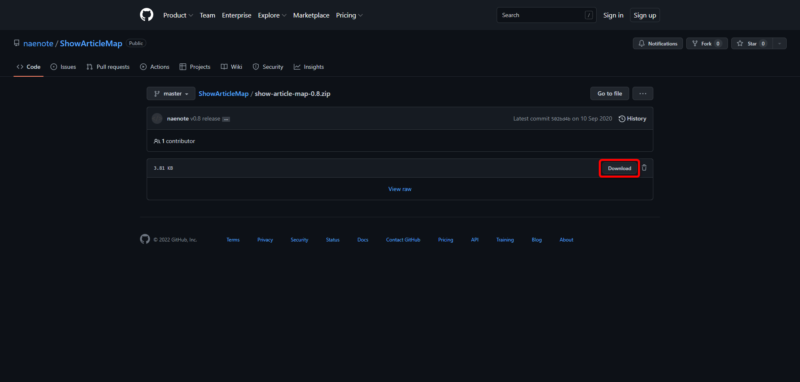
なので作者のページにアクセスしてダウンロードします。
ページにアクセスしたら「Download」をクリックします。

そうすると「show-article-map-0.8.zip」というファイルがダウンロードされます。

次はWordPressにプラグインをインストール!
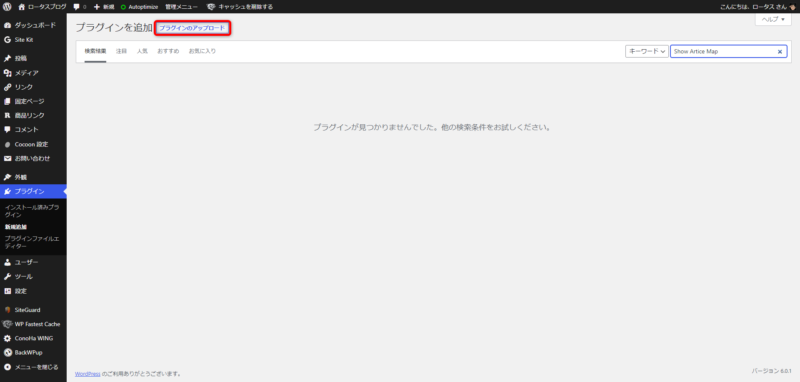
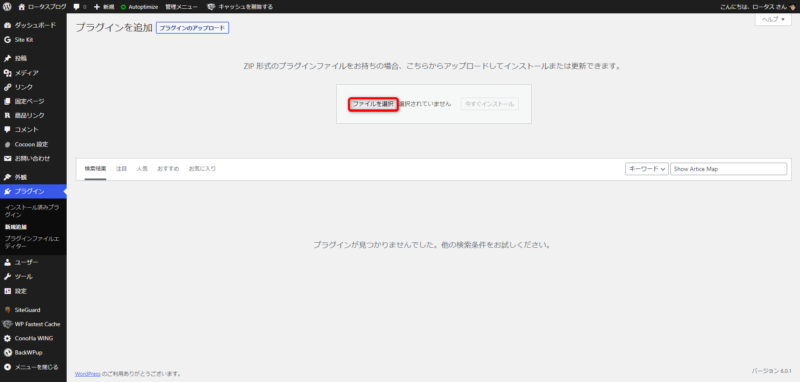
WordPress管理画面のプラグインメニューを選び、「プラグインのアップロード」をクリックします。

「ファイルを選択」をクリックします。

先ほど保存した「show-article-map-0.8.zip」のファイルを選択します。
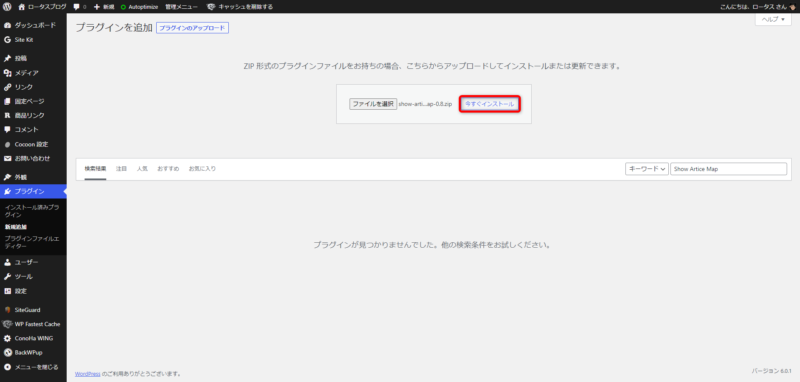
そうすると以下の画面になるので「今すぐインストール」をクリックします。

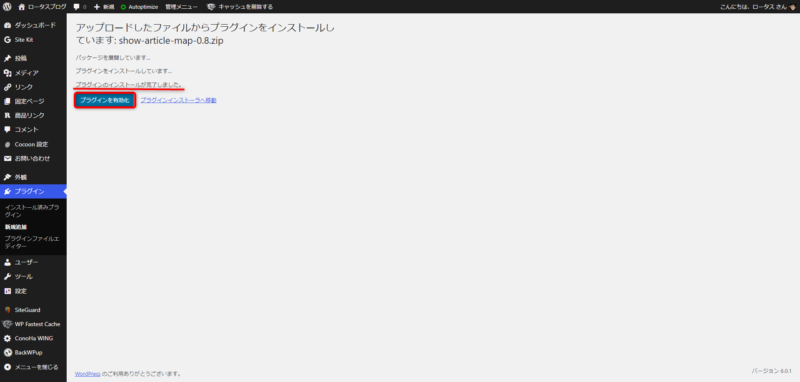
プラグインのインストールが完了しましたというメッセージが出たら「プラグインを有効化」をクリックします。

WordPress管理画面のプラグイン名一覧に「Show Article Map」が表示されたらインストールと有効化は完了です。

続いて内部リンク確認方法!
「Show Article Map」の内部リンク一覧化の為に、投稿ページか固定ページを新たに作成する必要があります。
今回は固定ページを作成することにしたので、「固定ページ一覧→新規追加」をクリックします。

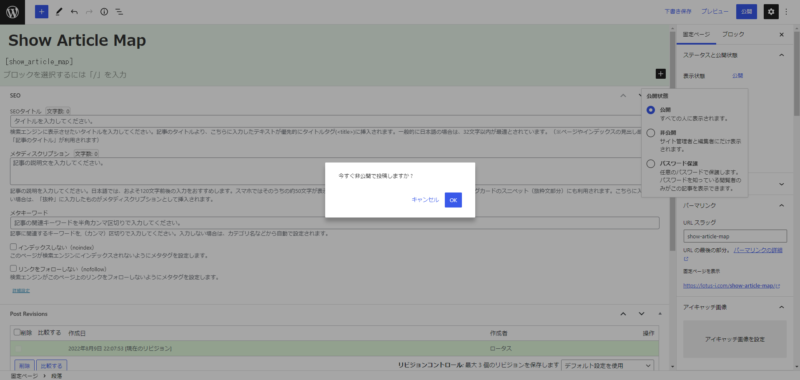
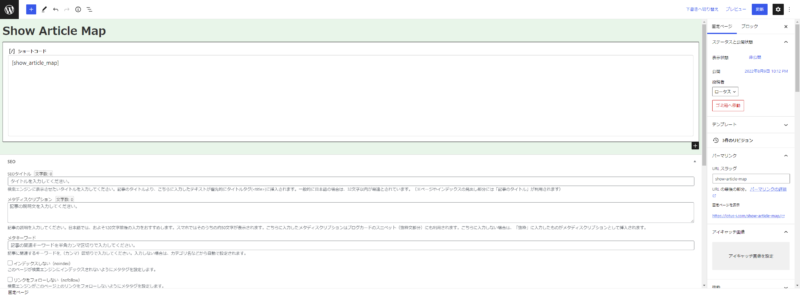
固定ページには任意のタイトル/URLスラッグ(何でもOK)を設定して、本文にはショートコートで「show_article_map」と入力します。

※問題点1
ショートコードの意味を分かっておらず、最初ただのテキストを書き込んでしまいました。。。
これだと固定ページに文字列として表示されるだけなので、ショートコートのブロックを利用しましょう。
情報を入力したら「非公開」で固定ページを投稿します。

固定ページを投稿したら完了です。

実際に内部リンクを確認してみると?
先ほど作成した固定ページにアクセスしてみると・・・
真っ白・・・まぶしいくらい真っ白・・・

2時間待っても、待てど暮せど表示されません・・・

しっかり内部リンクを貼っておきます!w
ここからはトラブルシューティングに数時間掛かりました。。。
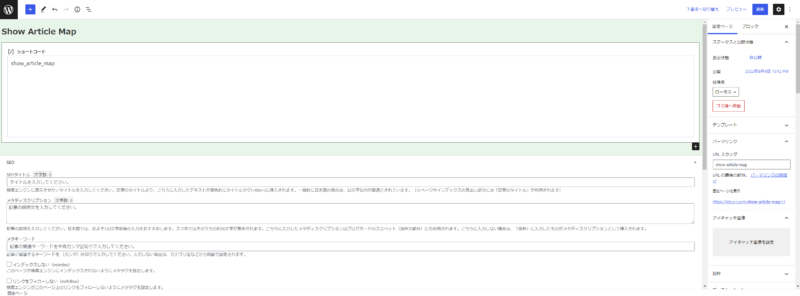
まず作成した固定ページを再確認します。

※問題点2
ショートコートのブロックを使いましたが、[](カッコ)でくくっていませんでした。。。
しっかり[]でくくるようにしましょう。
修正して保存し、再確認しましたが表示されません・・・

※問題点3
「Show Article Map」とテーマ「Cocoon」があまり相性良くないらしい?・・・
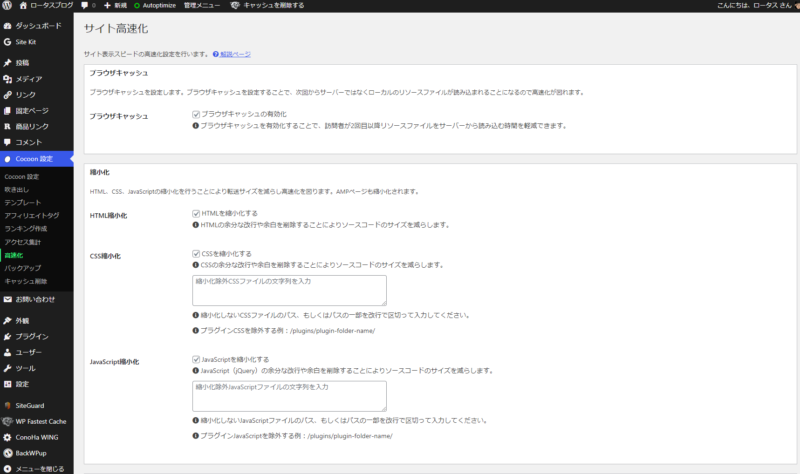
プラグインを使う為だけにテーマは変えられないので、Cocoon設定を確認していくとサイト高速化の設定が怪しそう・・・

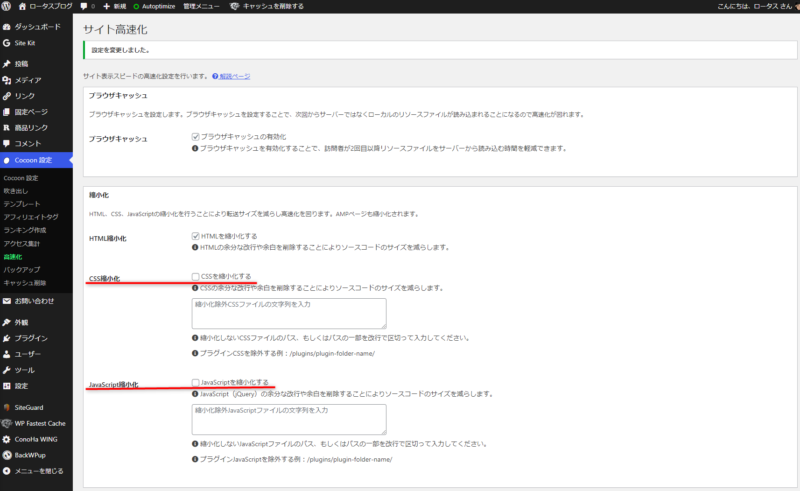
設定を付けたり外したりトライアンドエラーを繰り返していくと、縮小化の項目の「CSS縮小化とJavaScript縮小化」を外すと良いっぽい!

やっと内部リンク一覧ページが!
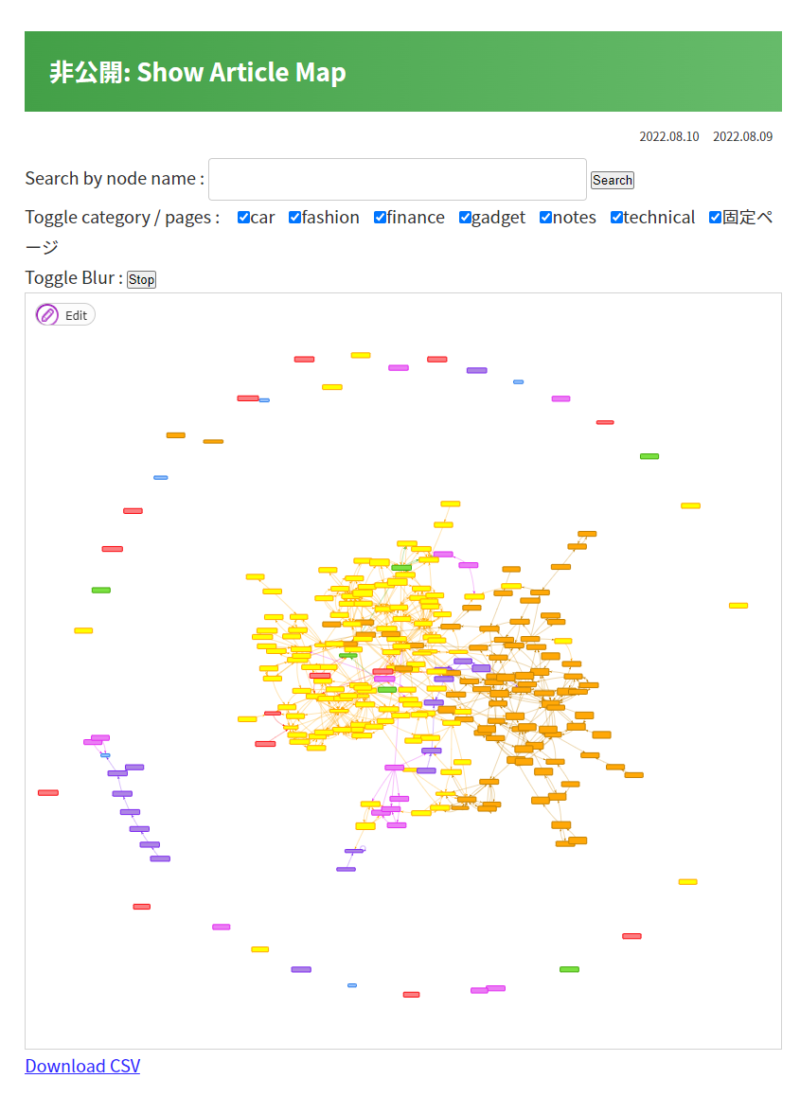
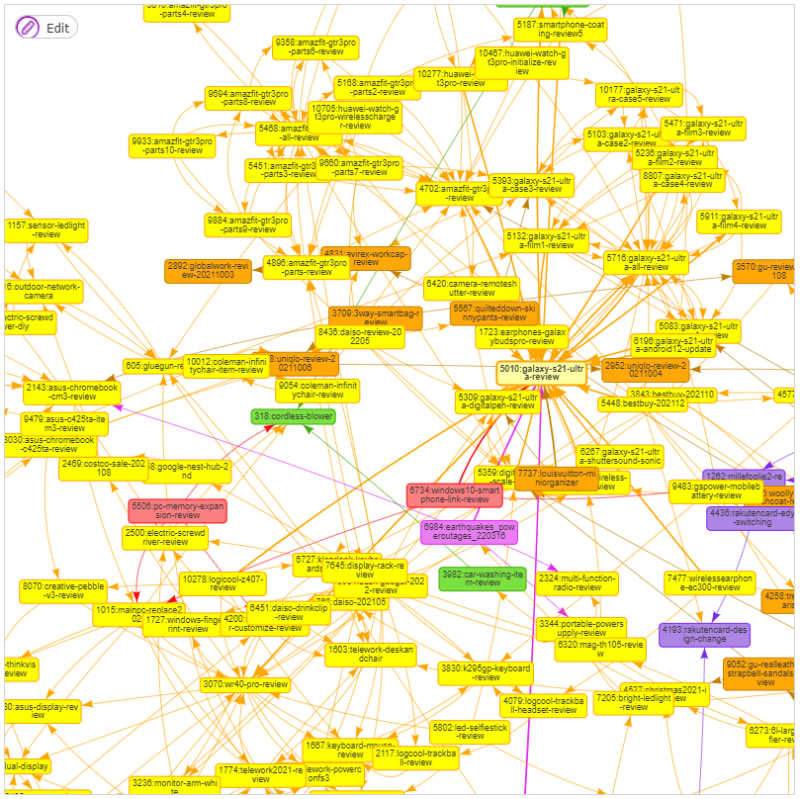
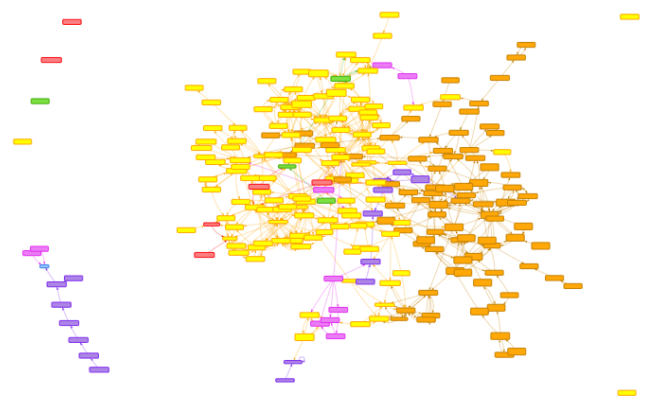
度重なる問題を乗り越えやっと表示されました!
構造を見ると意外と内部リンクはしっかりと張れているかも。
周りにポツポツある記事をどう扱っていくかが今後の課題かな。
また記事のカテゴリーごとに色分けされてるので自分のブログの特徴がより分かるようになります。

拡大縮小するもでき、拡大すると記事のURLが表示されるので分かりやすいです。

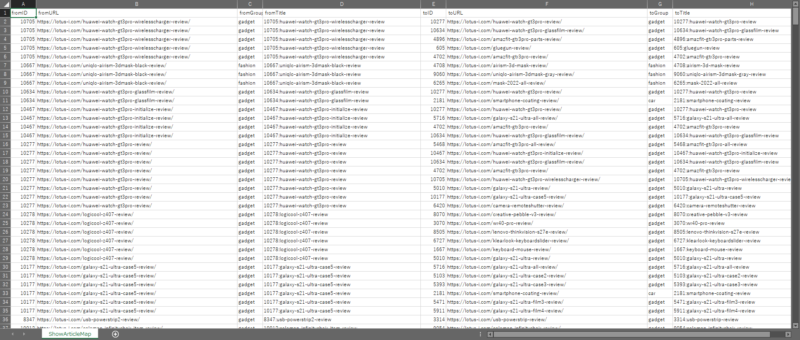
CSVファイルとしてダウンロードすることもできます。

私の場合は現在250記事弱ですが、30秒程度で一覧が表示されました。
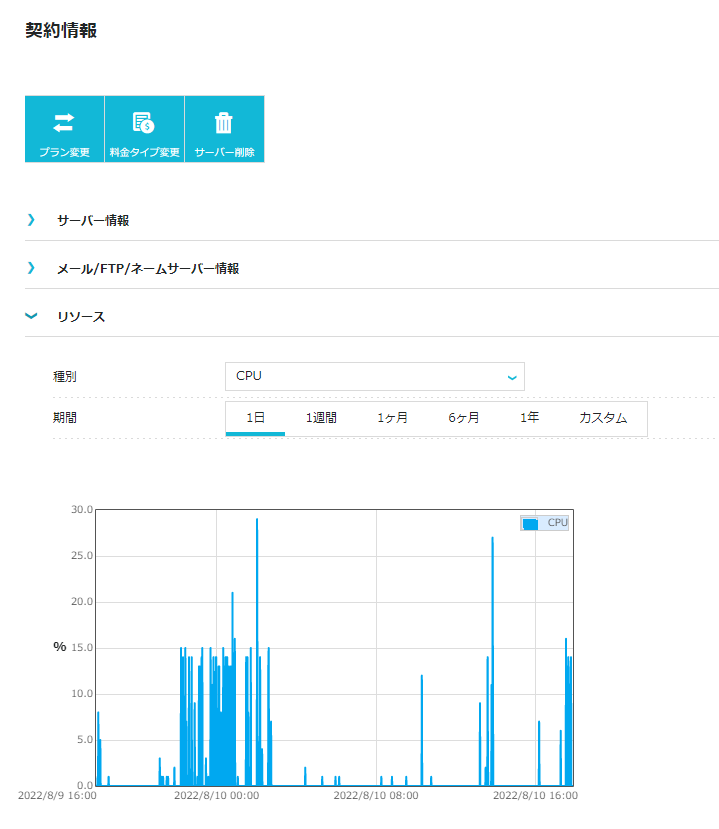
ConoHa Wingのサーバリソース情報を確認すると、「Show Article Map」のページを表示した際にはCPUリソースが上がっているのでそれなりの負荷は掛かっていそうです(ただMAX30%未満なのでブログの表示自体には大きな影響無し)


まとめ(内部リンクが可視化されるとともに頑張って書いた記事数も可視化された!)
もっと簡単にページ表示までできると思っていましたが、思いのほか苦労しました。
「Show Article Map」を導入すると今まで書いた記事の内部リンクが分かるようになり、自分のブログ運営の現状と今後の方向性の指標となるので、とても有益だと感じました!
ブログ運営環境によって手順通りに行くかどうかは確約できませんが、導入の一助になれば幸いです!

Twitter/Instagramもやっているのでぜひ登録をお願いします!
ではまた!!








コメント